
今年もありがとうございました
2016年の振り返り記事です。 お仕事 マークアップを中心に、受託のお仕事がメインな一年でした。受託にプラスして、非常勤講師もやらせていただきました。お仕事ご発注頂きましたみなさま、ありがとうございました! Web業界は … [More...]

2016年の振り返り記事です。 お仕事 マークアップを中心に、受託のお仕事がメインな一年でした。受託にプラスして、非常勤講師もやらせていただきました。お仕事ご発注頂きましたみなさま、ありがとうございました! Web業界は … [More...]

今年もありがとうございました、の記事を書いてから、半年経っていました。 講師業2年生 昨年の4月から、マークアップを非常勤講師として専門学校で教えています。昨年の12月の卒業制作のバタバタを改善したくて、今年は作り方の話 … [More...]

2001年8月。右も左もわからないまま、フリーランスのWebデザイナーになりました。「AllDay」という屋号をつけたのもそのとき。そのころからお世話になっている方々、その後、お知り合いになり、お世話になっている方々、い … [More...]

Harpを使って、自分用マークアップ環境をつくりました あれから1ヶ月弱。Harpを仕事で使いつつ、コーディングをjadeでやっています。まだ使いこなしてるとは言い難いですが、だいぶ慣れてきました。 Harp内でのjad … [More...]

今回、スタティック・サイト・ジェネレータ Harp を使う自分用マークアップ作業環境を作ったので、そのことについてまとめました。 Harpのこと The static web server with built-in p … [More...]

『Web制作者のためのCSS設計の教科書』出版記念イベント: CSSオジサン #0に参加しました。書籍は、7月に購入後、プチ積ん読会を経て、続きは8月に読み終えました。読んだとき、その後少しだけ実践したとき、イベントに参 … [More...]

事の発端は、Facebookで 今の自分の環境的にはgrunt (もしくはgulp) だけど、デザイナさんだと middleman をおすすめするかな。協業で grunt 使うっていうパターンは使い方のみになるだろうし、 … [More...]

デザイナー向けのjQuery勉強会に参加しました!jQueryやJavascriptの基礎を教えていただきました。 今回のセミナーの内容について jQueryについての説明のあと、clickイベントを使ったワークショップ … [More...]

もうすぐクリスマス。クリスマスツリー、みなさん飾ってますか? クリスマスツリーを作りながら、SourceTree(ソースツリー)を使ってみた SourceTreeは、バージョン管理のフロントエンドツールです。クリスマスツ … [More...]

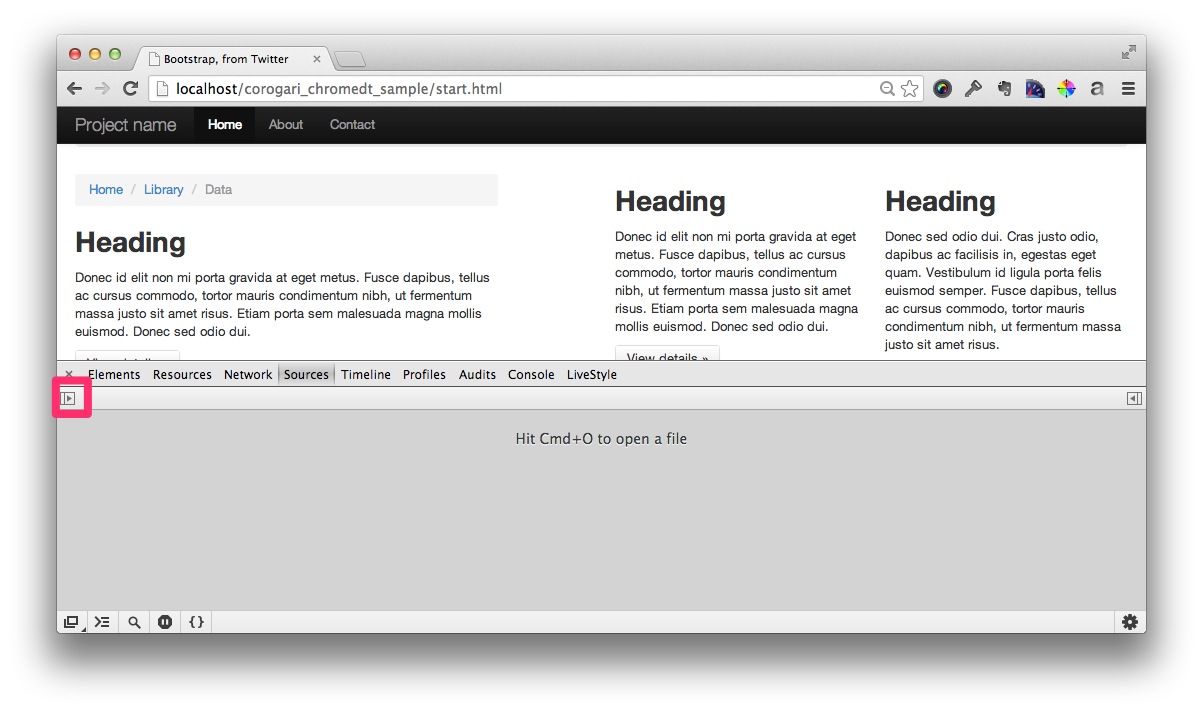
〜min.jsは、スペース、改行などがなく、ファイルサイズは抑えられますが、読み取ろうと思うと読みにくいですよね。それらを簡単に改行して展開する方法です。 Sourcesでファイルを開く 左上のボタンをクリックして、ファ … [More...]

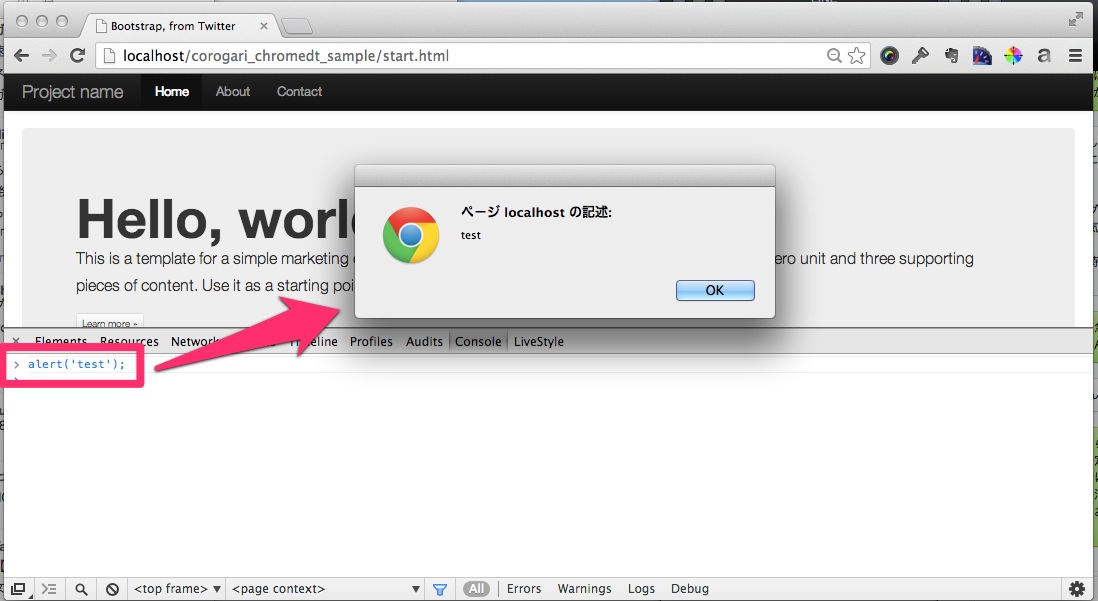
Consoleは、JavaScriptを書いて、ブラウザに反映できます。 ここでは、デザインする上で便利だなと思った機能をいくつか紹介します。 JavaScriptが書けるってどういうこと? Consoleに、下記のよう … [More...]

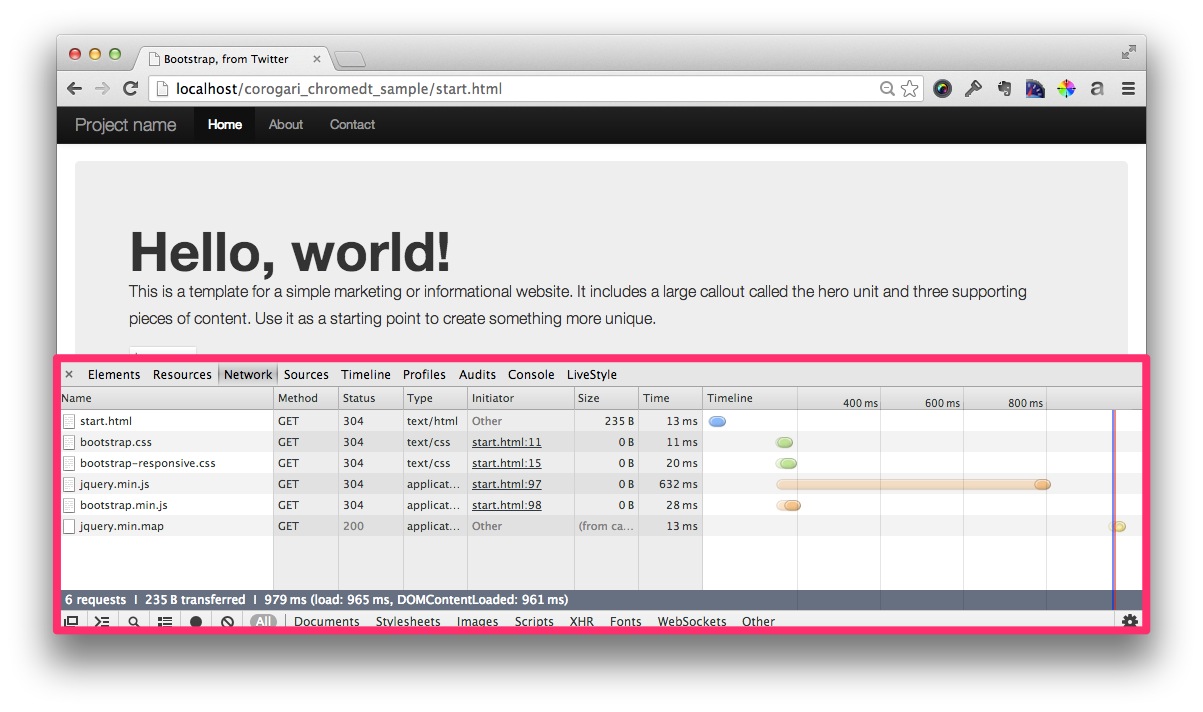
ブラウザへの読み込み順などを時間とあわせてみれるのが、NetworkとTimeline。 違いは多分あるんだと思います。これから勉強します。でも今回使い方を少しだけやったので、覚え書き。 Network-ファイルの読み込 … [More...]