
今回、スタティック・サイト・ジェネレータ Harp を使う自分用マークアップ作業環境を作ったので、そのことについてまとめました。
Harpのこと
The static web server with built-in preprocessing.
Harp serves Jade, Markdown, EJS, CoffeeScript, Sass, LESS and Stylus as HTML, CSS & JavaScript—no configuration necessary.
Harpは、Node.jsで動くスタティック・サイト・ジェネレータです。
ページをテンプレートエンジン JadeやMarkdownなどで、CSSをCSSプリプロセッサSass、LESS、Stylusで書けます。CoffeeScriptも使えるようです。何の前準備もいりません。
スタティック・サイト制作時に欲しい機能を盛り込む
私がスタティック・サイト・ジェネレータを使ってマークアップするときに欲しい機能は以下のとおりです。
- CSSプリプロセッサが使用できる
- 共通するHTMLを再利用できる
- テンプレートエンジンを利用できる(Jade)
- 制作時にLiveReload機能が使える
- ビルド(コンパイル)時に各FileをMinifyするかどうかを選択できる
ほしい機能がHarpにあるか確認する
1〜3は、Harpのみで、4.5はHarp以外の機能もつかうことにしました。
- 4:+ BrowserSync 任意のファイルを監視して、変更時にLiveReload
- 5:+ gulpjs HTMLの整形と画像ファイルのMinify化 (※)
※ CSSやJSは2014.12.23時点では未実装です。
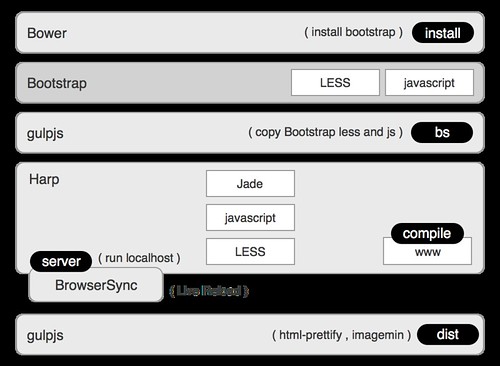
今回作った作業環境 Bs-Harp
Bs-Harpを作りました。Mac OS X Yosemite にて作動を確認しています。ご使用される際は、ご自身の責任の範囲内でお願いします。
イメージ図

Bootstrapを組み込む
CSSフレームワーク Bootstrap を、Harpの開発ディレクトリにコピーさせます。
Bowerでダウンロード後、gulpjsで、開発ディレクトリにコピーしました。
HTML
/public内のJadeファイルをマークアップします。layout(テンプレートファイル)は_layout.jadeです。_の付いたファイルは最終的にコンパイルされる時にファイルとしては生成されません。
テンプレートファイルの yield に 各jadeファイル(index.jade、about.jade、contact.jade)に書かれた部分が読み込まれます。Markdownデータも使用できるようです。
|
1 2 |
!= yield |
テンプレートファイル以外で、Partials(Dwのライブラリみたいなものです)を利用する場合は、ファイル名に_(アンダースコア)をつけます。たとえば、_header.jade とした場合、配置したい場所に下記のように記述します。
|
1 2 |
!= partial("_header") |
Partialsを利用することで、同じパーツを再利用したり、まとめて修正できるので、便利です。
メタ情報など
サイト全体の情報は、harp.json内に記述します。
|
1 2 3 4 5 6 7 |
{ "globals": { "sitetitle": "Bs-Harp", "uri": "http://example.com" } } |
/public内のjadeファイルに以下のように記述して利用します。
|
1 2 |
a.navbar-brand(href="index.html")= sitetitle |
各ページの情報は、同じ階層の_data.json内に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
{ "index": { "pagename": "Home", "date": "2014-12-10" }, "about": { "pagename": "About", "date": "2014-12-11" }, "contact": { "pagename": "Contact", "date": "2014-12-12" } } |
index.jade内に下記のように記述すると、”Home” が titleタグに読み込まれます。
|
1 2 |
title= pagename |
CSS(LESS)
BootstrapのLESSファイルを使用します。(/public/css/_bs)
下記の2ファイルを /public/css/main.less で @import しています。
– /public/css/_custom.less
– /public/css/_bs/bootstrap.less
LiveReload
マークアップしている状態をlocalhostを立ち上げて、LiveReloadします。
|
1 2 |
$ harp server |
下記のような状態になります。
|
1 2 3 4 |
Harp v0.14.0 – Chloi Inc. 2012–2014 Your server is listening at http://localhost:9000/ Press Ctl+C to stop the server |
Terminalで新しいTabを開いて、Harpで立ち上げたlocalhostを BrowserSyncで、LiveReload(http://localhost:3000)させます。BrowserSync起動用のコマンドはpackage.json内のscriptsに記述しているので以下のnpmコマンドを実行します。
|
1 2 |
$ npm start |
BrowserSyncはProxyモードで起動すると、HarpのServer(http://localhost:9000)との間にLiveReload用の入り口を作ってくれます。起動すると下記のような状態になり、ブラウザで http://localhost:3000 が立ち上がりますので、3000番のポートにアクセスします。
|
1 2 3 4 5 6 |
[BS] Proxying: http://localhost:9000 [BS] Now you can access your site through the following addresses: [BS] Local URL: http://localhost:3000 [BS] External URL: http://192.168.33.1:3000 [BS] Watching files... |
Jade / LESSファイルを書き換えると、ブラウザに反映されます。
同じネットワーク内の端末から、External URLでアクセスも可能です。

$ harp server / $ npm start 共に、control + c で終了します。
コンパイル(書き出し)
/public内のデータを、/wwwにコンパイルします。
|
1 2 |
$ harp compile |
/wwwのhtmlファイル(Minify化されている)を、/distに 整形して書き出します。
|
1 2 |
$ gulp dist |
使ってみて
快適でした。実際にお仕事で使うときは、そのプロジェクトごとに少しカスタマイズして使っています。自分で作ると、こまごましたところを変更できるのがいいなと思いました。gulpjsはあまりつかったことなかったので、もっと使えるようになりたいなと思います。
Harpとの出会いは、10月に参加した寺子屋でした。オススメのスタティック•サイト•ジェネレータをリクエストしました。こもりさん、ありがとうございました。ようやく使えるようになりました。精進します。
