もうすぐクリスマス。クリスマスツリー、みなさん飾ってますか?

クリスマスツリーを作りながら、SourceTree(ソースツリー)を使ってみた

SourceTreeは、バージョン管理のフロントエンドツールです。クリスマスツリーを飾りながら、飾りはこっちがよかったかなぁなど思うことはありませんか。ボタン一つでちょっと前に戻れると便利だなぁと。今回は、ツリーの画像を作りながら、[command+z] より前に戻りたいときに便利なSourceTree(無料:2013.12.16現在)を使ってみました!
※通常は、SourceTreeはソースコードの管理につかうアプリです。今回は、見た目にわかりやすくするために、画像ファイルを使用しています。
【1】SourceTreeインストールとクリスマスツリー準備
Mac App Storeから、SourceTreeをインストールします。
クリスマスツリーの土台も用意しました!
この画像ファイルが入ったフォルダをSourceTreeのレポジトリに登録します。
【2】クリスマスツリーの作成過程を保存するリポジトリを作成しよう
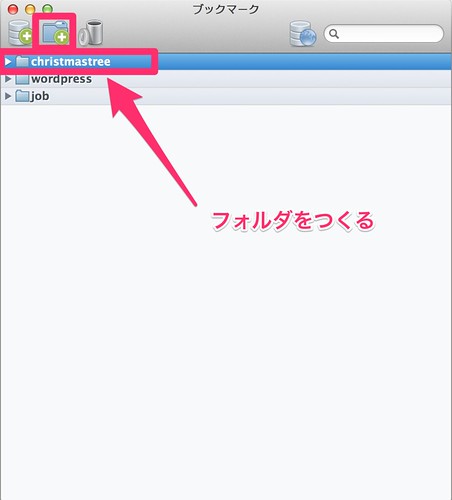
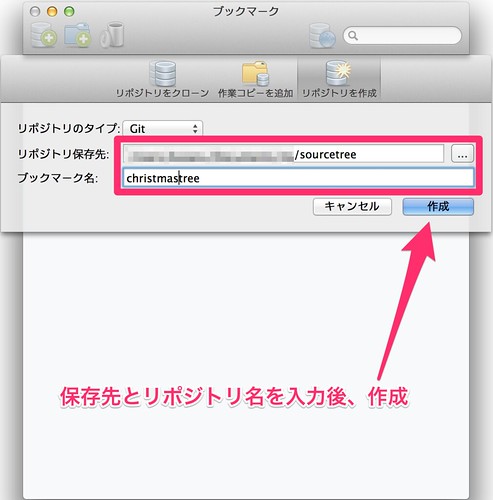
①SourceTreeを起動後、リポジトリ(※)を保存するフォルダ(christmastree)を作成します。
※リポジトリ → クリスマスツリーの作成過程を保存するところ。
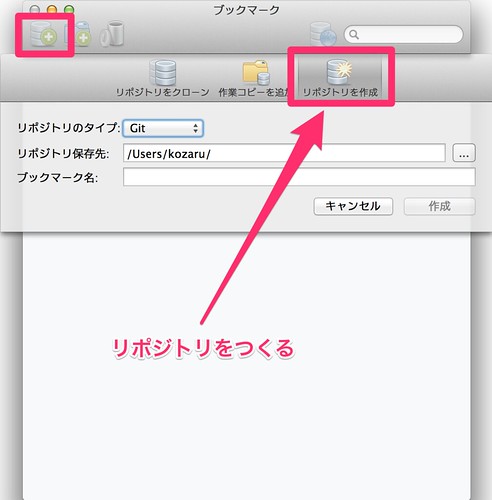
③「リポジトリの保存先」は、クリスマスツリー画像ファイルが入っているフォルダを選択します。「ブックマーク名」は、レポジトリ名になるので、自分でわかりやすい名前で保存しましょう。

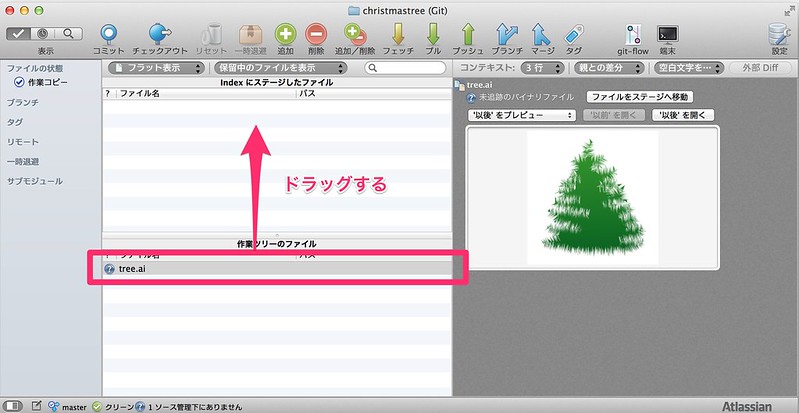
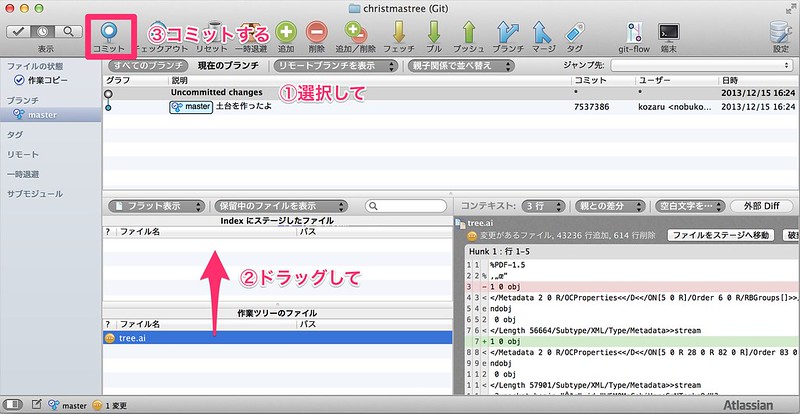
④「リポジトリの保存先」フォルダ内のファイルが、「作業ツリーのファイル」に表示されますので、上の「indexにステージしたファイル」へドラッグします。
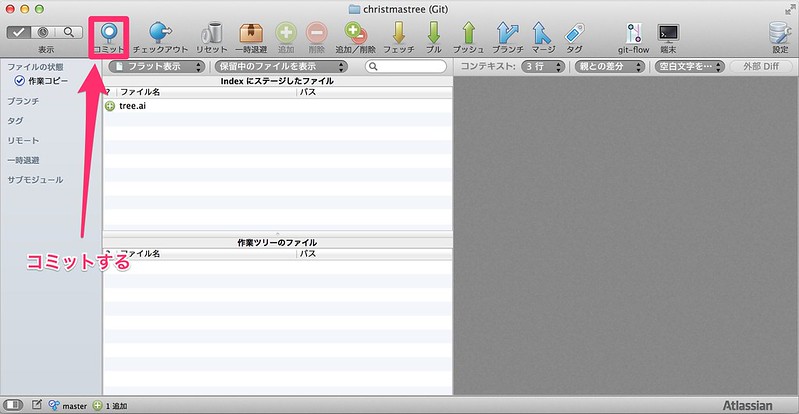
⑤ドラッグ後、コミット(※)します。
※コミット → 制作した過程をレポジトリに登録する
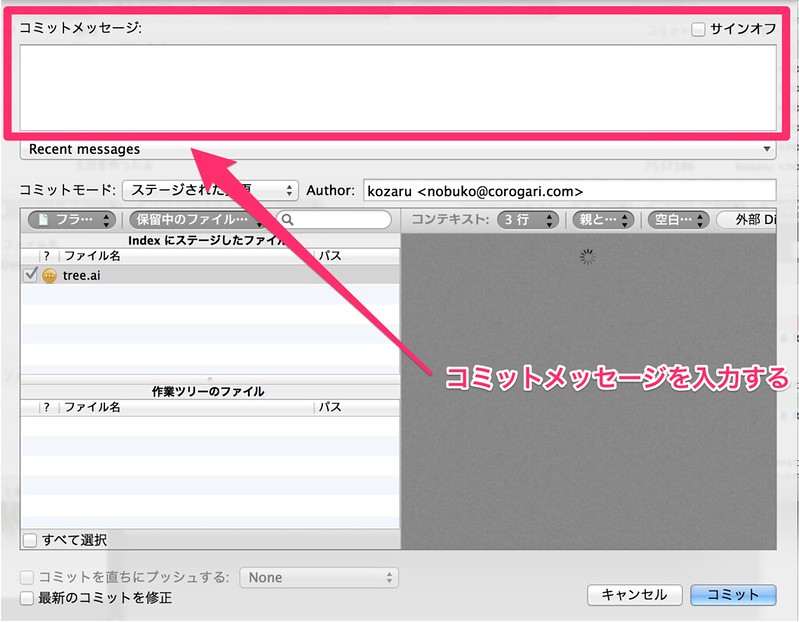
⑥コミットメッセージ(※)「土台を作ったよ」を入力します。
※コミットメッセージ → レポジトリに登録したコミットの名前。わかりやすくつけましょう。
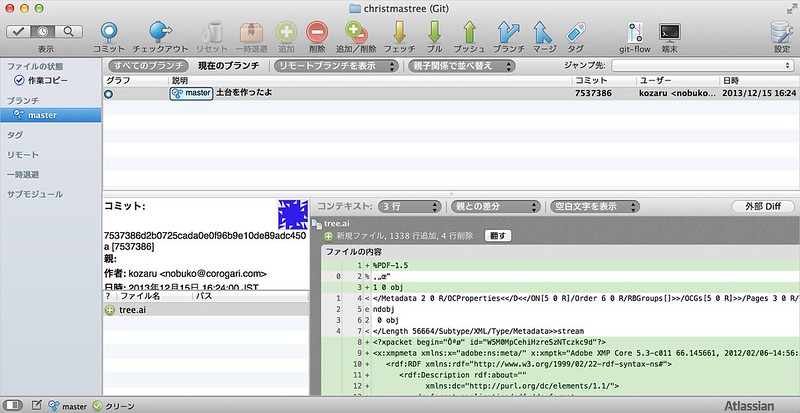
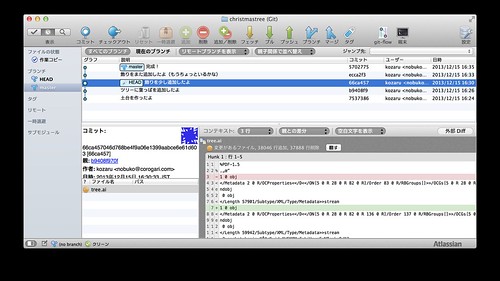
⑦レポジトリと最初のコミットができました!
同じ画面が表示されない場合は、左側の「master」をクリックします。

【3】どんどんコミット、コミット!完成!
ツリーに葉っぱを追加して、クリスマスツリーファイルを保存します。
SourceTreeを開くと、「作業ツリーのファイル」内に前のコミットから変更されたファイルが表示されますので、「indexにステージしたファイル」へドラッグ後、コミットします。

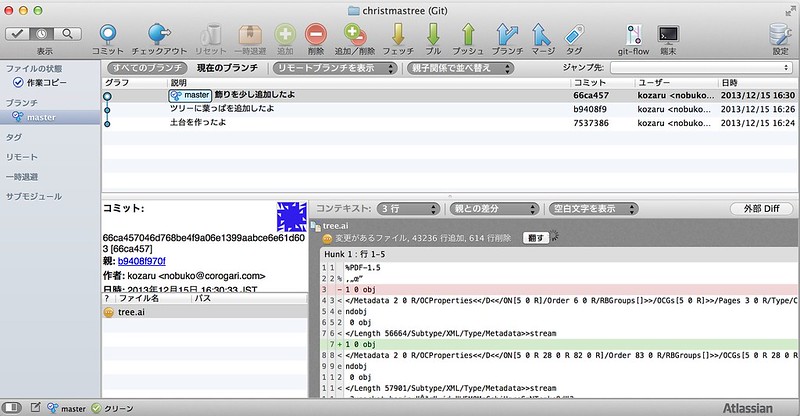
次は飾りを少し追加して、クリスマスツリーファイルを保存後、同じ手順でコミットしてみましょう!
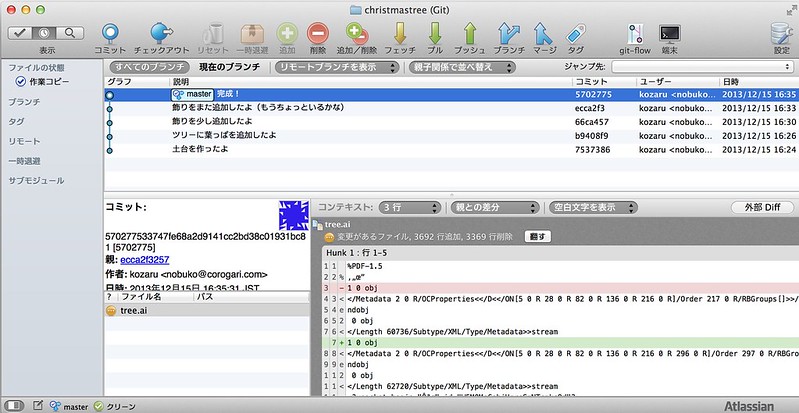
これで、無事クリスマスツリーも、SourceTreeのレポジトリも完成しました!
【4】完成したら、ちょっと前にチェックアウト
途中のコミットにチェックアウト(※)してみましょう。
チェックアウト → 今のコミットの状態から、それ以外のコミットの状態にファイルを変更すること
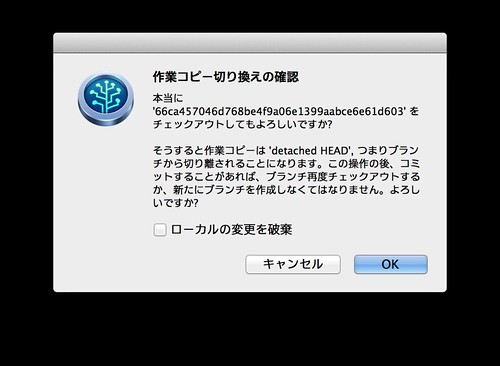
「飾りを少し追加したよ」をダブルクリックすると、下記のようなアラートがでます。OKをクリックします。


クリスマスツリーのファイルを開いてみてください。「飾りを少し追加したよ」に戻っています。(※ 今回イラストレータファイルを使用しました。treeファイルが開いた状態の場合は、一度閉じて、再度開いてください。)
「完成」
↓ ↓ ↓
「飾りを少し追加したよ」
【5】昔に戻って修正したら、ブランチになるよ
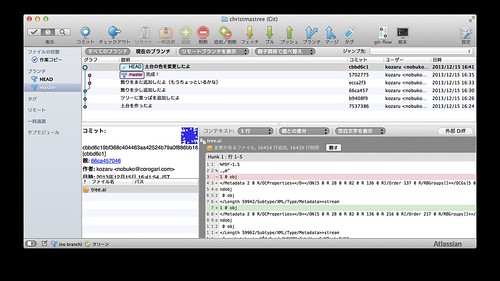
「土台の色を変更したよ」
戻ったコミットの内容に変更を加えると、ブランチ(※)ができます。
※ブランチ → レポジトリ内を枝分かれさせることができます。通常画像の処理ではこういった使い方はしないと思います。ブランチについては、今後改めて書きたいと思います。
ソースを書くときには最近いつも使ってます
SourceTreeはバージョン管理システムを見た目にわかりやすくしたGUIツールです。いつもはコードを書くのに使用しています。
CSSやHTMLの記述だけでも、SourceTreeを使うととても便利です。黒い画面のGitが苦手な方などによいのではと思います。
最後に、技術的な表記などに間違いがありましたら、教えていただければうれしいです。
掲載された記事の情報もしくは内容を利用することで直接・間接的に生じた損失に関しては、一切責任を負いかねます。導入等はご自身の責任で行ってください。