Consoleは、JavaScriptを書いて、ブラウザに反映できます。
ここでは、デザインする上で便利だなと思った機能をいくつか紹介します。
JavaScriptが書けるってどういうこと?
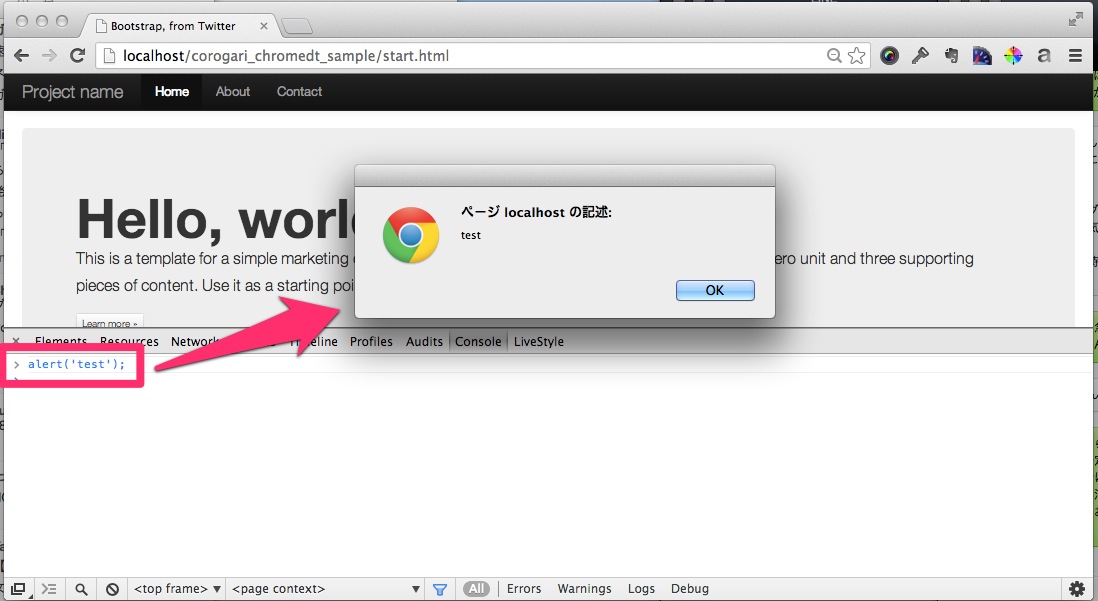
Consoleに、下記のように記述すると、アラートが表示されます。
[code]alert("test");[/code]
ページ内で使っている特定のタグを抽出してみる-getElementsByTagName
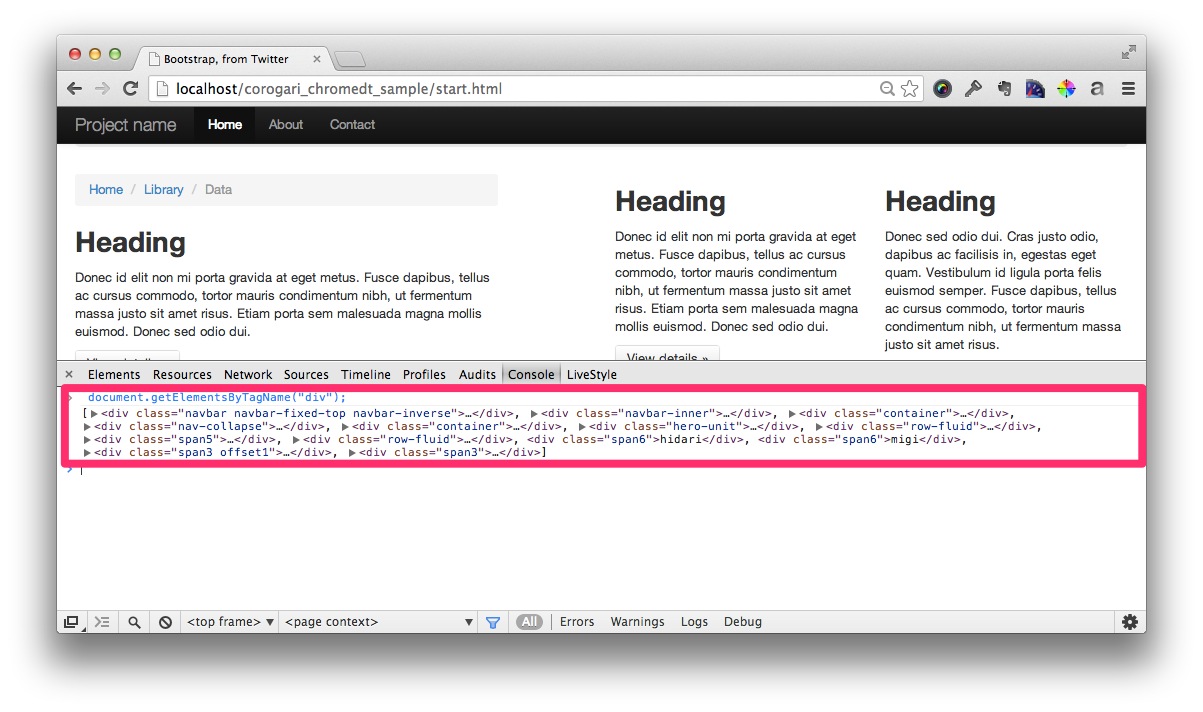
JavaScriptとConsoleを使って、ページ内のdivタグを抽出してみました。
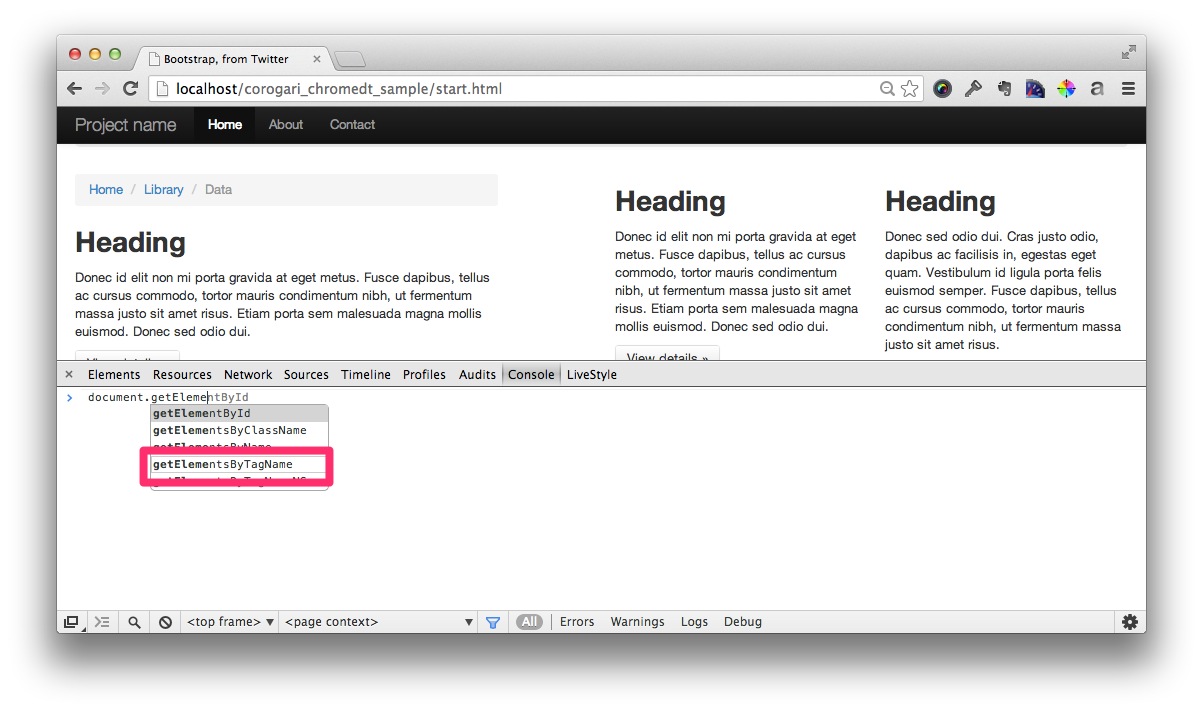
[code]document.getElementsByTagName("div");[/code]
Code補完があるので、便利!
div要素が、抽出されました。
ページ内で使っている特定のクラスを抽出してみる-getElementsByClassName
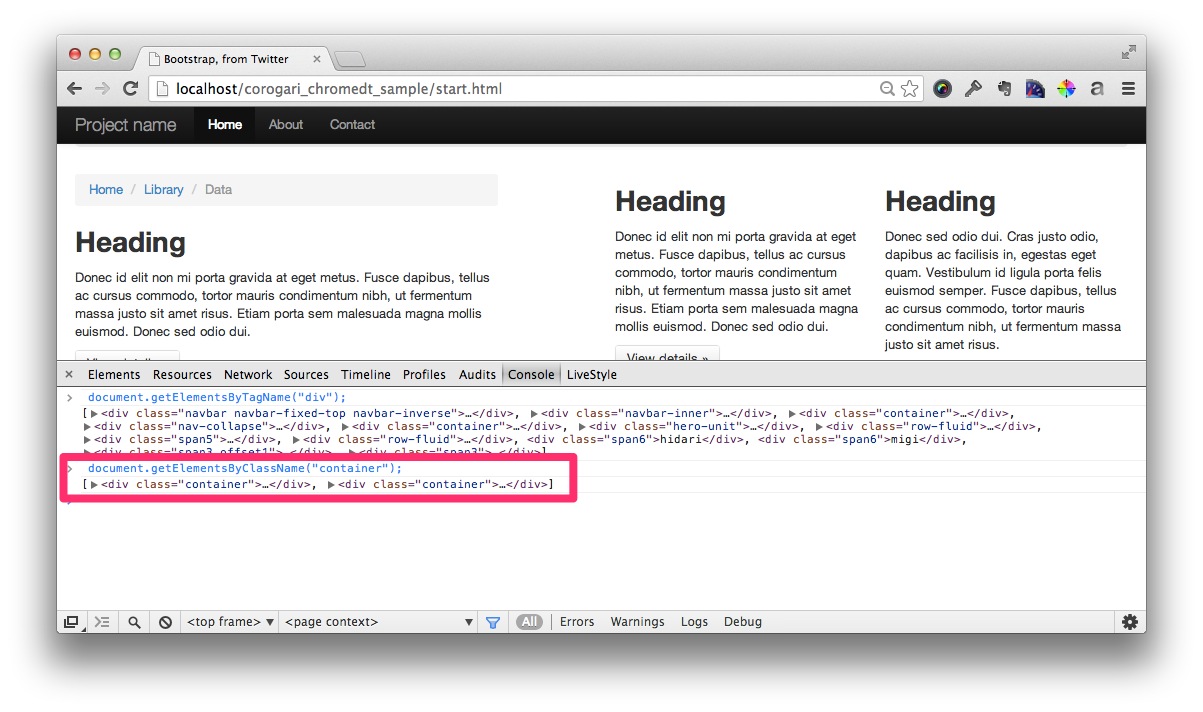
次は、特定のクラスを抽出してみます。
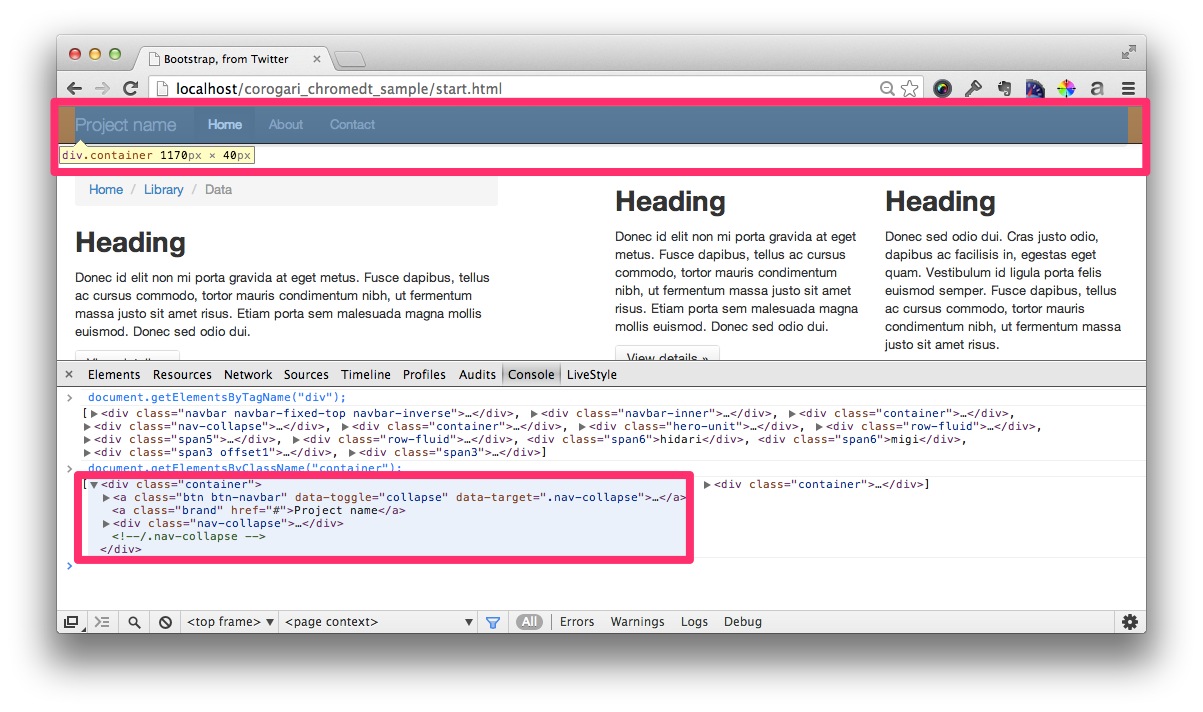
[code]document.getElementsByClassName("container");[/code]
タグを選択すると、ブラウザ内の該当箇所が反転表示されます。
また詳細なタグの中身も展開して表示できます。
getElementByIDしか使ってなかった!
今まで、getElementByIDしか使ってなかったのですが、getElementsByTagName、getElementsByClassNameをChrome Dev Toolsで抽出に使うのは便利ですね。