ブラウザへの読み込み順などを時間とあわせてみれるのが、NetworkとTimeline。
違いは多分あるんだと思います。これから勉強します。でも今回使い方を少しだけやったので、覚え書き。
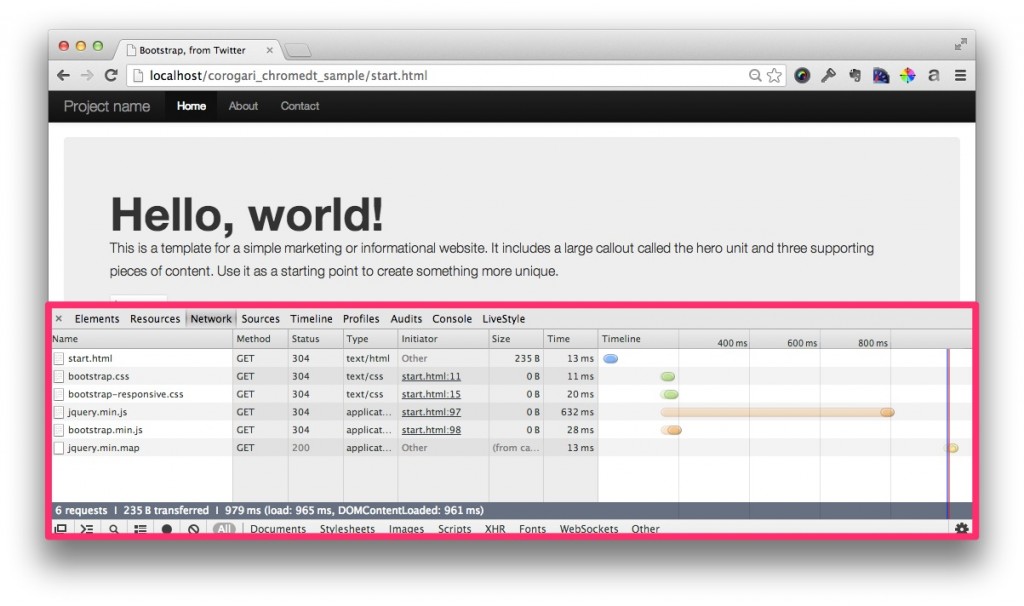
Network-ファイルの読み込み順と読み込み時間
Networkタブを開いて、ページをリロードすると、各ファイルの読み込み順とかかった時間がわかります。
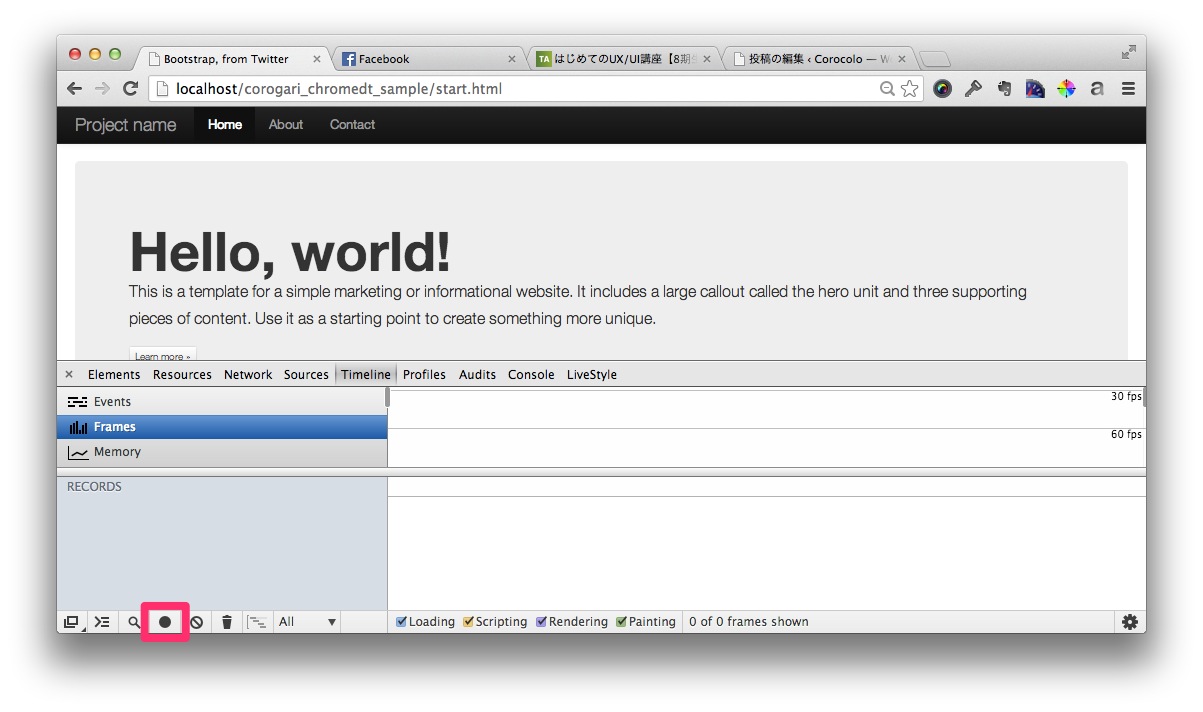
Timeline
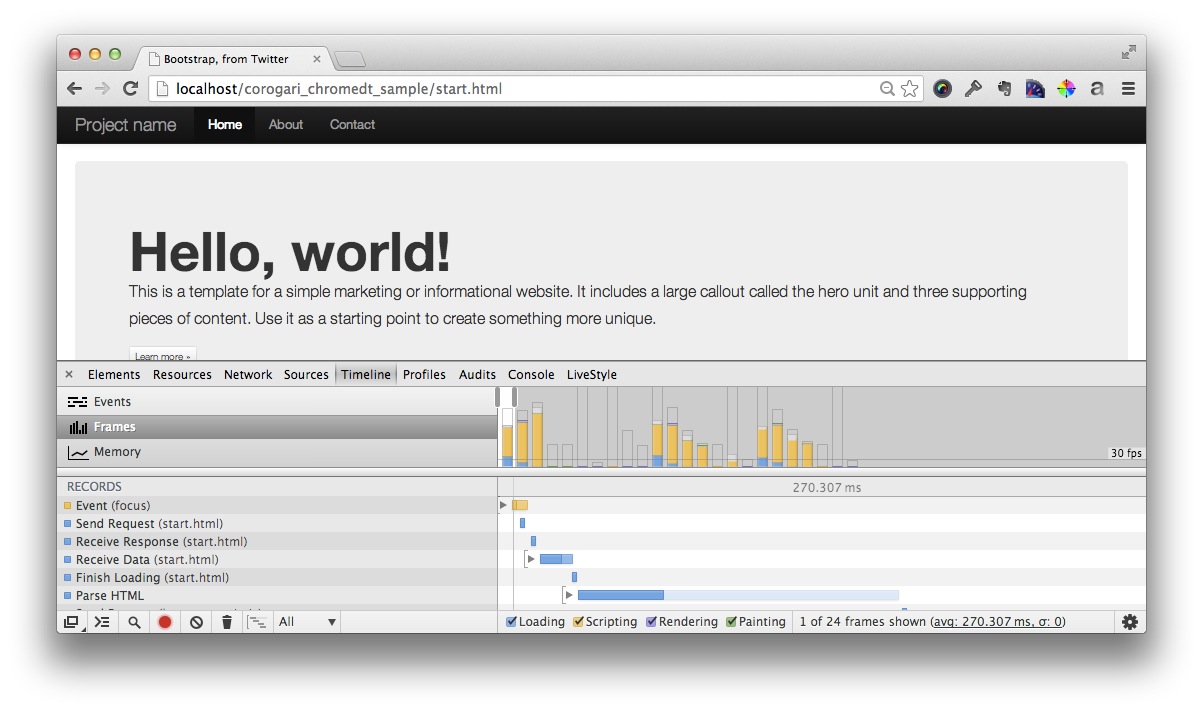
Timelineパネルを開くだけでは、なにも動きません。記録を開始する「●」ボタンを押します。記録を終了するときも「●」ボタンを押します。
Eventsは、各イベントのパフォーマンスが、Framesは、アニメーション時のパフォーマンスが、Memoryはメモリリークなどを調べるのに使えるそうです。(いつか使えるようになりたいなぁ)
Webパフォーマンス
今まではあまり考えていなかったけど、かなりリッチなコンテンツも実現できるし、環境によってはナローな環境もあるようないろんなものが混在している今、なんでカクカク?などを調べるツールとしては、ほんと素敵なツールなんだろうなというのが個人的な感想。いつか、使えるようになるといいなぁという想いも込めて、覚え書き。