Chrome Dev Toolsは、GoogleChromeのデバッグツールです。
Macでは、command + option + i で表示されます。今回は「Elements」の自分メモです。
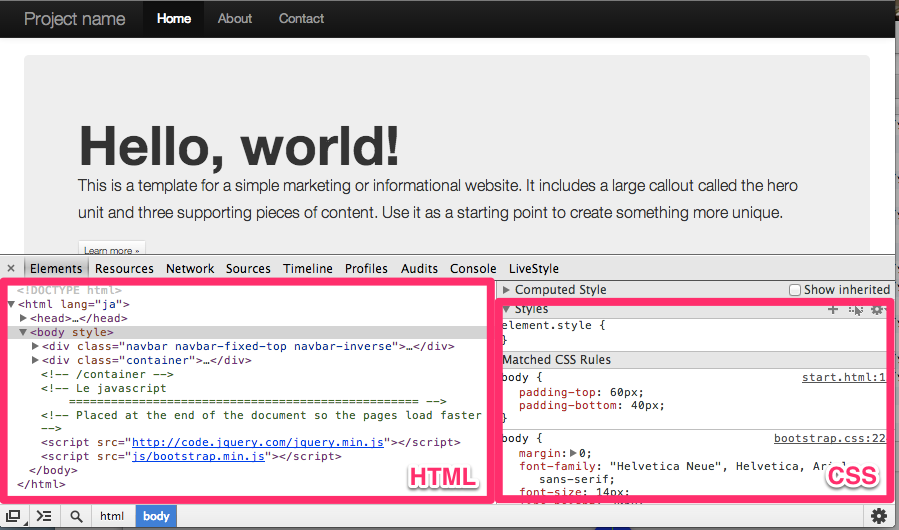
Chrome上でHTMLやCSSを変更後、表示確認できる!
Chrome Dev Toolsを表示後、HTMLやCSSを変更すると、変更した内容がブラウザに反映されます。この変更内容は、実際のファイルには保存はされません。
デモ(注:音声あり)
ポイント
- HTML要素の編集:右クリック → Edit as HTML
- cssプロパティの追加:Enter → プロパティ入力後、Tabキーでプロパティ値へ移動
エンジニアさんたちは、もっと前からこのツールを使っていたのかと思うと、使っていなくてずいぶん損したような気分になりました。Chromeは拡張機能もたくさんあって、ほんと出来る子ですね。大好きです♪
HTML要素や、CSSプロパティを追加する際、右クリックしたり、tabキーを押したりと言う部分が調べないとわからなかったので、忘れないためにメモとして残しました。
デモをiMovieで作ってみた!
iMovieの操作で、クリップの分割がなかなかできなかったのですが、下記の動画を見て、レイアウトを変更するとスゴく使いやすくなりました!オススメレイアウトです!