連休初日にリクリセミナーに参加してきました!
セミナー概要(抜粋)
第15回リクリセミナーは、サイバーエージェントの「Frontrend(フロントレンド)」をお迎えしてお送りします。
CSS、ブラウザの表示速度最適化、Designing in Browser、そしてマーケティング。
サイバーエージェントの中の人として日々磨きをかける彼らの最先端の技術や知識を覗いて見ませんか?
サイバーエージェントさんにお伺いするのは、3回目でした。最初は、SublimeText2のセミナー。2回目は、iOSのセミナー。そして、今回。
サイバーエージェントさんのある富国生命ビルは、セミナーに行く度に、きれいやなぁと思うビルの一つ。(写真はイメージです)
第14回「Web制作の未来、あなたの未来」は、思想的な部分が多かったです。今回は、その部分をフロントエンジニア向けに、セッション毎に角度を変えて、ツールなども踏まえて紹介するような内容でした。いつものリクリらしい雰囲気もあり、ビアバッシュ形式の懇親会もありましたが、私にとっては、セミナーの内容はハイレベルでした。
セミナーのメモ書き
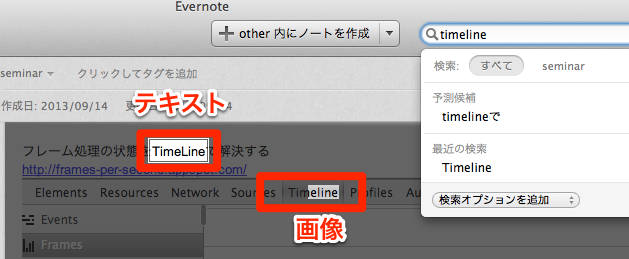
セミナーのメモは、Evernoteに残しています。というのも、画像にOCR機能があり、後ほど検索するのが楽チンだから。
今回も同様にしたんですが、今回はハイレベルな内容に腕が追いつかず、画面キャプチャを貼れたのが、1枚だけでした。Google Chrome Developer Tools のキャプチャ。もっと腕をあげなければ。
そんなこんなだったので、自分なりに思った事、そしてこれからやろうとおもったことを、まとめておこうと思います。
Session01:「Webサイトのゴールを満たすためのチームとフロント」
この話を聞いて、一番思ったのは、説明責任を果たす事の大切さ。自分の直感やイメージで物事を進めるのではなく、このレイアウトを選んだ背景にある理由をしっかり説明する事。
私自身は、大規模なサイトに設計段階から関わる事はほとんどないですが、小さいサイトにしても同じことが言えるのではと思いました。内容が違ったとしても、ベストプラクティスを得るためのプロセスとして、相手が納得できる説明をするというのはとても大切なこと。突っ込まれた際には、最終的に理論を使えるように、「理論」を少しずつ装備していきたいなぁと思いました。
自分がんばろうメモ①
言葉を正しく理解する。新しいツールや手法を使うときは、それを選ぶ利点/欠点をちゃんと理解した上で使う。
※半沢直樹シリーズ面白かったですw 原作読んでみようかなぁ〜。ありがとうございました。
Session02:「デザインニング・イン・ブラウザ ver.1.0 RC -変わり続ける環境に合わせたデザインワークフロー構築術ー」
ワークフローを変えていかないと…と、つくづく思わされたセッション。
ブラウザで動くものを表現できるようになってきて、ワークフローの話をよく聞くようになりました。
まだどのツールを使って、どういった形でやっていくことが、正しいと行った部分が確率されきっていないとも思うので、新しいツールで自分にあったものを楽しみながら使っていけたらいいなと思ったり(のんびりすぎるのでしょうか…すみません)。
前回のセミナーがあった上で、このセッションだったので、必要性は感じていて、具体的にはこういった手法もあってという紹介部分はすごく納得できるところがありました。リクリさん「いいね!」といった感じでした!
自分がんばろうメモ②
Static Site Generator のどれかを試してみる。
※Cardの考え方とても勉強になりました。ありがとうございました。
Session03:「Thinking about CSS Architecture」
CSS設計のお話。今回のセッションの中で、自分がやっていることに一番近い内容でした。
セレクタの付け方は、人それぞれ癖があって、という時代は終わって、最初から命名ルールなどを設計し、だれが作っても、何人で作っても同じものができるようにしようという考え方。
新しいものには、長所短所があり、その部分の話も聞けて、とても参考になりました。
自分がんばろうメモ③
SMACSSを読んでみる。
※最終的にはStyleGuideのような形でルールを表現できるようになりたいなぁと思いました。ありがとうございました。
Session04:「ハイパフォーマンスWebフロントエンド 2013秋」
そして、最後はややサーバーよりのお話でした。Webパフォーマンス…ってこういうことなんだというくらいの私にはとても難しかったです。でも、それを視覚的に見るツールがあることがわかりました。ですが、いくらツールが使えても、解決方法がわからないと…と行った部分も教えていただけて、今後気をつけていかないといけないなぁと思う部分がなんとなく見えてきました。
自分がんばろうメモ④
Google Chrome Developer Tools をもっと使ってみる。
※レスポンス部分の話わかりやすかったです!ありがとうございました。
最後に…
ほんとにいつもリクリさんのセミナーには、たくさん刺激をいただいています。
スタッフのみなさま、スピーカーのみなさま、ありがとうございました。