ちまたでは、iOS7が話題になっておりますが、いまさら「Webインスペクタ」機能をつかってみました!
iOSとMacをUSBで接続して、iOSのSafari内で表示されているページを開発モードで、Macでみる事ができる仕組。レスポンシブなサイトを作成しているときのデバッグなどに!
iPhoneの設定
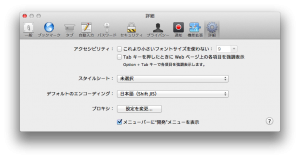
Macの設定
iPhoneとMacをUSB接続後
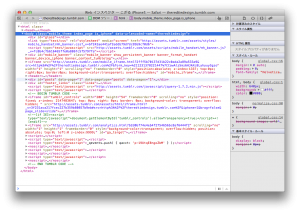
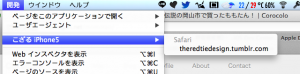
①iPhoneでSafariにページを表示後、Mac Safariの開発メニュー→(iPhone名)→サイト名を選択

やろうと思ったきっかけと参考にしたサイト
ちょこっと前の記事で、「最近流行りのウェブ開発系ツールまとめ(主にデザイン)」でPhotoShopのリモート機能(Skala Preview)を知って、似たようなのがブラウザでもないかなぁと思っていた矢先、
という記事をみつけて、やってみました。
iOSシミュレータでもできる様子(ローカルファイルの際、便利!)
iOS6の機能なので、いまさらですが、自分メモ!