
Sourcesでmin.jsを展開する【Chrome Dev Tools】
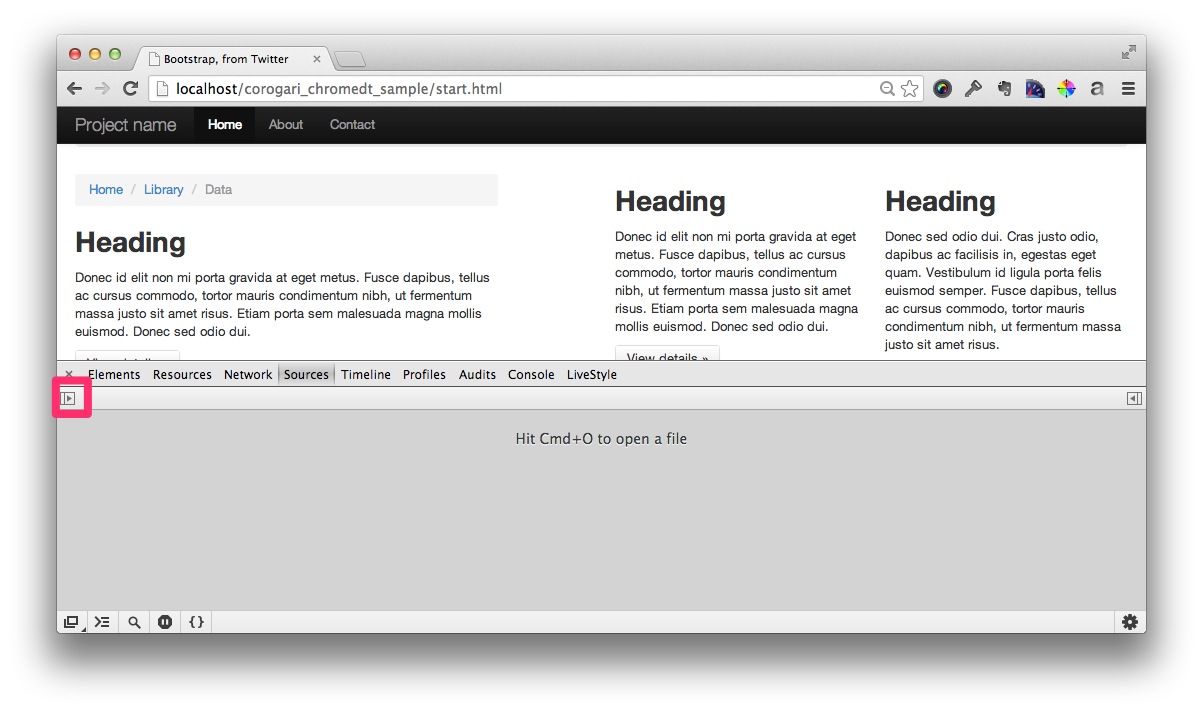
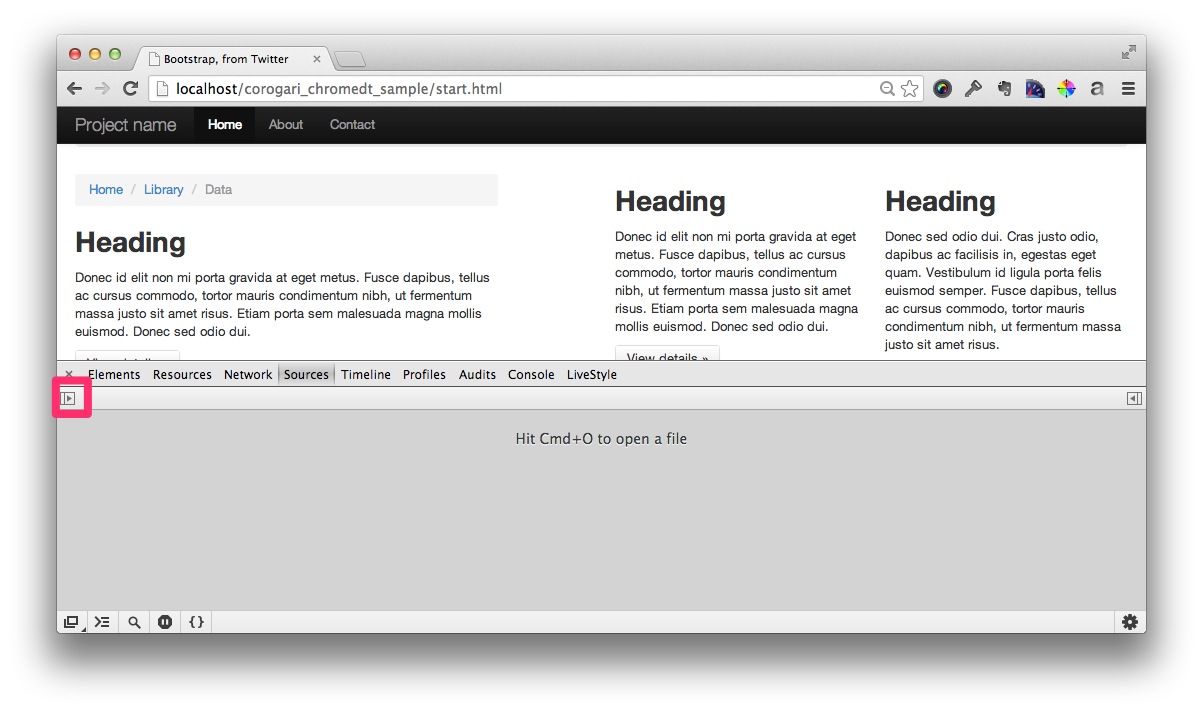
〜min.jsは、スペース、改行などがなく、ファイルサイズは抑えられますが、読み取ろうと思うと読みにくいですよね。それらを簡単に改行して展開する方法です。 Sourcesでファイルを開く 左上のボタンをクリックして、ファ … [More...]

〜min.jsは、スペース、改行などがなく、ファイルサイズは抑えられますが、読み取ろうと思うと読みにくいですよね。それらを簡単に改行して展開する方法です。 Sourcesでファイルを開く 左上のボタンをクリックして、ファ … [More...]

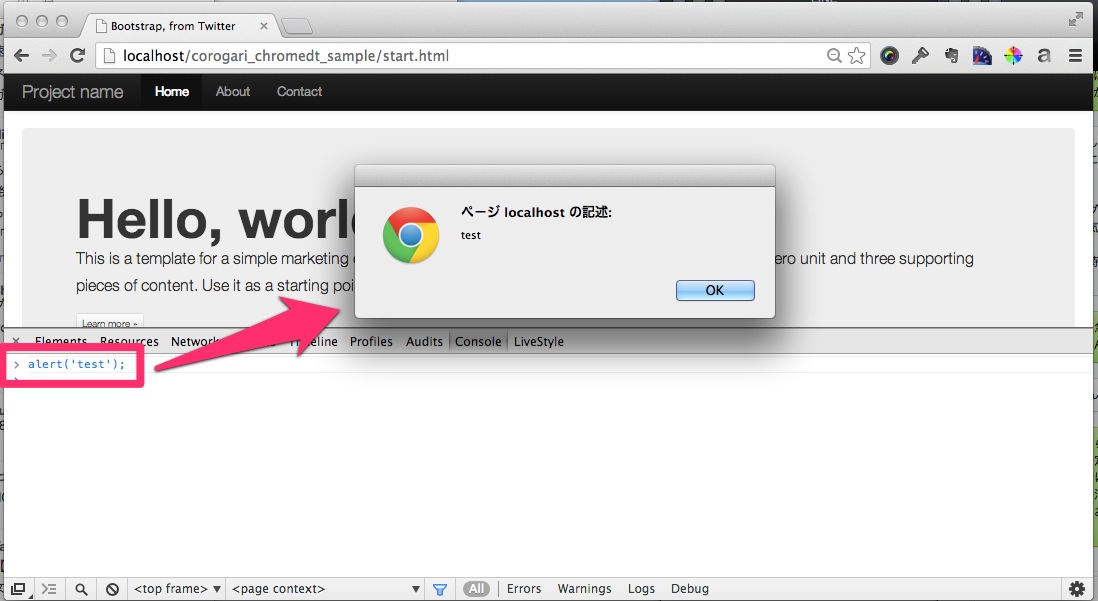
Consoleは、JavaScriptを書いて、ブラウザに反映できます。 ここでは、デザインする上で便利だなと思った機能をいくつか紹介します。 JavaScriptが書けるってどういうこと? Consoleに、下記のよう … [More...]

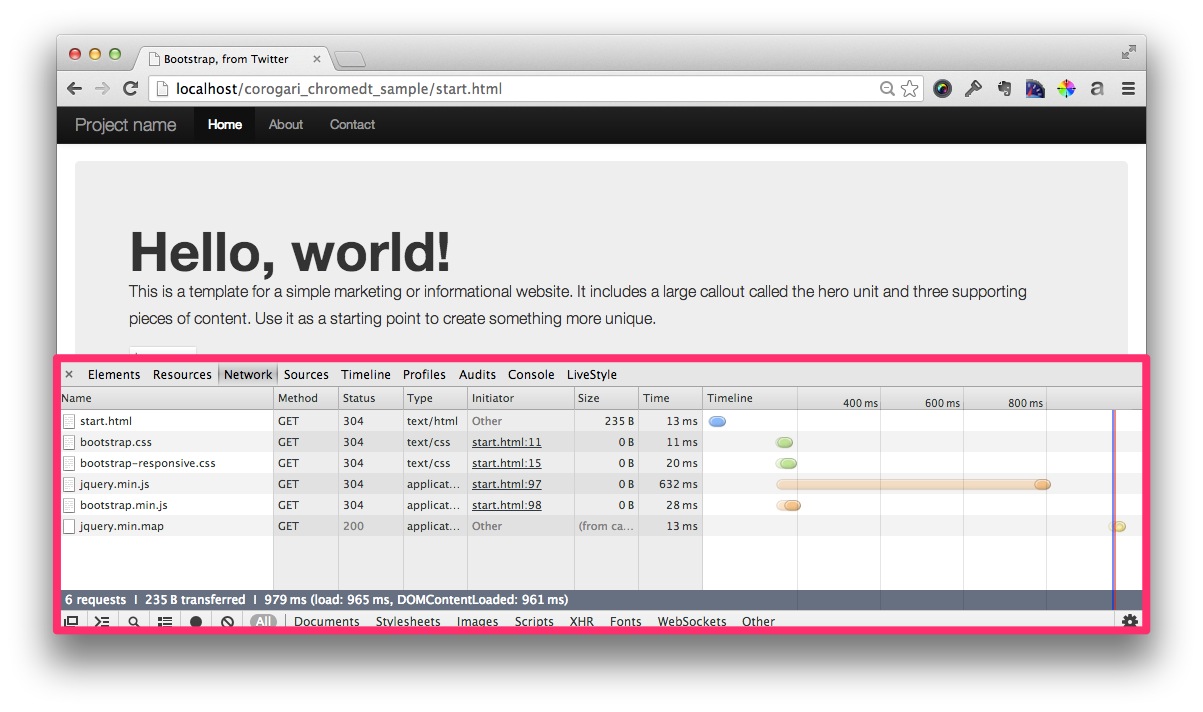
ブラウザへの読み込み順などを時間とあわせてみれるのが、NetworkとTimeline。 違いは多分あるんだと思います。これから勉強します。でも今回使い方を少しだけやったので、覚え書き。 Network-ファイルの読み込 … [More...]

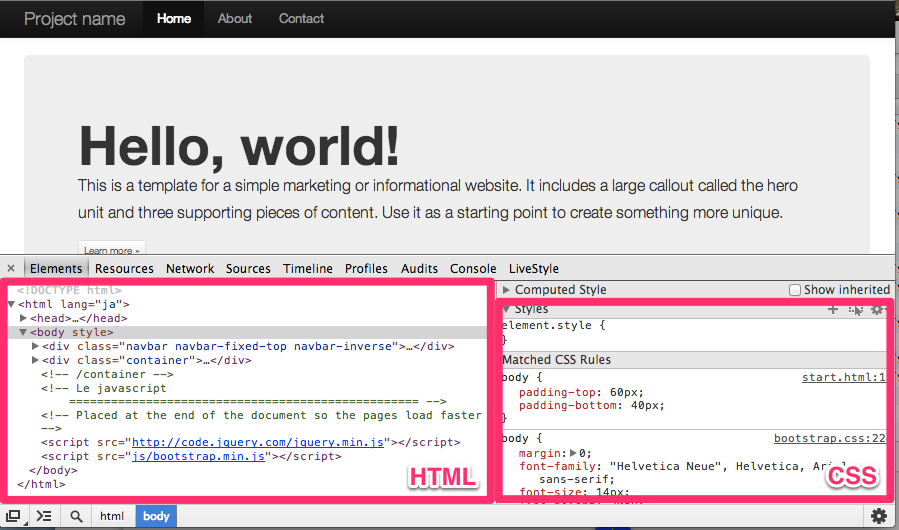
Chrome Dev Toolsは、GoogleChromeのデバッグツールです。 Macでは、command + option + i で表示されます。今回は「Elements」の自分メモです。 Chrome上でHTM … [More...]